Recent posts

Geek Chic
How to Replace A Broken Lenovo Laptop Screen
24 April 2025

Money Talks
Everything You Need to Know About SASSA Status Check
13 April 2025

Mind, Body & Soul
The Genetic Diversity of Cannabis Seeds
12 April 2025

Money Talks
How Small Businesses Can Leverage Blockchain Technology
02 April 2025
Popular posts
Extravaganza
Trending Music Hashtags To Get Your Posts Noticed
24 August 2018
Geek Chic
How To Fix iPhone/iPad Only Charging In Certain Positions
05 July 2020
Extravaganza
Trending Wedding Hashtags To Get Your Posts Noticed
18 September 2018
Money Talks
How To Find Coupons & Vouchers Online In South Africa
28 March 2019
How To Track An iFrame Using GTM
14 March 2018 | 0 comments | Posted by Che Kohler in nichemarket Advice
If you had to ask me to name one website practice that universally comes under criticism then its the use of the
While I don't mind the use of an iframe, there is one issue I do have with it, and that is the ability to track user interactions within the iframe window. I've personally worked on projects in the past that made use of iframes and using traditional tracking methods was an absolute nightmare trying to parse the data across servers to your 3rd party tracking tool like Google Analytics.
What are iframes?
Inline frames are commonly just referred to as "iframes" which is the only type of iframe allowed in HTML5. These frames are essentially a section of your page that you reserve and display an external webpage
In essence, an iframe is another browser window or tab set right inside your web page, so instead of the user having to leave your website/webpage they can access and interact with the content right on the original landing page. The most common iframes you've probably come across and not even noticed is embedded Youtube videos and embedded interactive Google Maps.
Why do developers use iframes?
- Iframes circumvent the cross-domain origin policy (images, scripts, and styles do not). This can be useful for displaying content from other domain names relatively safely. This allows you to visually show data sources from other domains without letting them have unlimited access to your page.
- You are able to load multiple resources from within an iframe, not just certain mime-types. For example, if you want to display a PDF, you can open an iframe and let the Adobe Reader plugin display that file. Additionally, in the same domain, if I want to pipeline a script, style, and image altogether (inline on the page, the image would have to be data URI), you can accomplish this with an iframe.
How to track an iframe using GTM
Note: Before we begin it is important to note that you will need access to both the parent site and the child site in order for this method to work. If you're retrieving an iframe from a 3rd party that doesn't allow access to their server, then this method will not work for you If you are a 3rd party iframe provider you could use this method for your clients which will allow them to receive real-time analytics to their Google analytics account.
Housekeeping recommendation
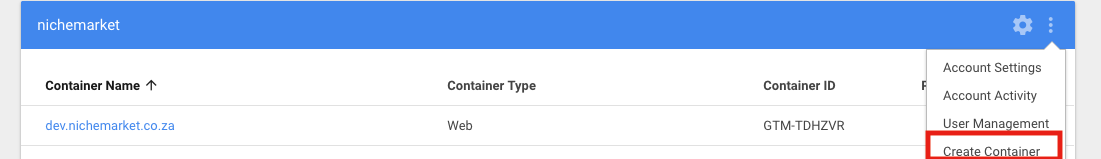
This step is not a must, but it makes debugging and housekeeping a lot easier. When setting up the GTM scripts for this implementation, I would recommend creating two containers. One for the parent site and one for the child site, in doing so it gives you more control and flexibility going forward. To create a new container, you will need to click on the three dot menu on the right and select "Create container" (See screenshot)
Creating a container in GTM
Once you've created your containers and have your javascript, you will need to inject your parent and child sites with their relevant container scripts.
iframe set up (child site)
Now that you've set up the child site GTM account you can now begin adding your tags. These can be any user interaction tags like button clicks, form field completions and more. Its all up to you on how you want to set up your event tracking.
Main window/frame (parent site) set up
Open up your parent site container in GTM. This account should have all your sites relevant tags you usually run like GA page view tracking etc. You will then proceed to create a new tag.
This tag will be used to link the two containers together and then revert the data into your GA account.
- Click create tag
- Prove a tag name IE. Listener - postMsg
- Select custom HTML tag
- Add the custom HTML code (shown below)
try
{
var postObject = JSON.stringify ((
event; 'eventname',
data; 'testdata'
));
parent.postMessage (postObject, 'www.siteurlofiframe.com')
}
catch (e)
{
window.console && window.console.log (e);
}
</script>
For more on the Post Message Listener check out the following resource from Mozilla
- Create a trigger and set where you want this listener to fire
- Push live the new tag
- Test to see if your postMsg listener fires correcctly
If this is done correctly any user interactions you've created in your child container should be visiable in the data layer once they've beena activated by the user. You can then head back to GTM and create a new tag using the updated data layer provided.
You will create the tag as you would any tag on your site all and capture the relevant data you want to push through to your Google Analytics account.
Recommended: If you want to track your embedded Youtube videos then check out our post - How To Track Video Views With Google Analytics
Keeping it in frame
There you have it, tracking an iframe made easy with the help of Google Tag Manager. Now that you're able to track your iframes what kind of analysis will you be able to do? Feel free to share it with me in the comments section.
Contact us
If you want to know more about tracking options for your site, don’t be shy we’re happy to assist. Simply contact us
You might also like
How to Replace A Broken Lenovo Laptop Screen
24 April 2025
Posted by Bethany Lawrance in Geek Chic
Replacing a broken Lenovo laptop screen is easier than you think! Our step-by-step guide walks you through the process. Save money and DIY!
Read moreMastering Personalization in Digital Marketing
31 March 2025
Posted by Željka Ristic in Industry Experts
We look at the best content marketing tools to boost engagement and growth and build sustainable marketing campaigns that drive users to take action
Read more{{comment.sUserName}}
{{comment.iDayLastEdit}} day ago
{{comment.iDayLastEdit}} days ago
 {{blogcategory.sCategoryName}}
{{blogcategory.sCategoryName}}