Recent posts

Money Talks
Everything You Need to Know About SASSA Status Check
13 April 2025

Mind, Body & Soul
The Genetic Diversity of Cannabis Seeds
12 April 2025

Money Talks
How Small Businesses Can Leverage Blockchain Technology
02 April 2025

Industry Experts
Mastering Personalization in Digital Marketing
31 March 2025
Popular posts
Extravaganza
Trending Music Hashtags To Get Your Posts Noticed
24 August 2018
Geek Chic
How To Fix iPhone/iPad Only Charging In Certain Positions
05 July 2020
Extravaganza
Trending Wedding Hashtags To Get Your Posts Noticed
18 September 2018
Money Talks
How To Find Coupons & Vouchers Online In South Africa
28 March 2019
Google Tag Manager Launches Element Visibility Tag
22 October 2017 | 0 comments | Posted by Che Kohler in nichemarket Advice
When you're evaluating your website's performance, adding new ways of measurement has always been a welcomed addition. Monitoring user behaviour and mapping how they interact with your site and the content you push out is fundamental in shaping the best experience for the majority of your users.
If you're running the standard Google analytics set up you may have found that as your site grows the amount of interaction data is limiting when it comes to actual onsite behaviour.
Having only to rely on interaction hit data paints a certain picture and while it can be great for some sites it's not a one size fits all tracking solution. Especially with the move to angular front end sites, one-page sites, native apps and any site that users can interact without calling on traditional interaction hits can limit the amount of user data Google analytics can track.
For more on getting started with one page site tracking check out our article - How To Effectively Track Your One Page Site
Interaction hits
An interaction hits are predefined results/actions in data being sent to Analytics. Common hit types include page tracking hits, event tracking hits, and e-commerce hits. Each time the tracking code is triggered by a user's behaviour (for example, a user loads a page on a website or a screen in a mobile app), Analytics records that activity.
Interaction hits are what Google analytics uses as a baseline to measure on-site bounce rate and is why you must take the bounce rate metric with a pinch of salt. Basically, this means that the more interaction hits you've defined for tracking the lower your bounce rate will be.
Tracking interaction hits
If you've set up your site with the standard GA implementation you will only be tracking page load as an interaction hit and your bounce rate would normally be sky high. I always recommend adding things like event tracking, eCommerce tracking, internal search tracking and my new favourite is comment tracking.
For more on tracking neglected tradtional interaction hits check out - Track Comments With Google Tag Manager
Once installed it will give you greater oversite into what your users are clicking on, when they click on it and how often.
Non-interaction hits
But what about things they don't click on, what about the majority of users who don't perform an action you're tracking how do you know what they like to do on your site? This is where non-interaction hits come in. Measurements like scroll tracking, element visibility, how long they watch a video for, how long they stay on a certain page for are all measurements that can help you better understand what users are doing on your site.
Element visibility tracking
Non-interaction hits have been a standard in GA for quite some time, it has however been underutilized because creating tags that would use this type of non-interaction hit required its own custom HTML, data layer or additional javascript which isn't everyone's cup of tea. Google has taken note of the workarounds users have come up with and now given us build in variables to make tracking non-interaction hits a lot simpler.
Tracking non-interaction hits
To track non-interaction hits with the element visibility tag first you will need to do some hard grafting if it's not already set up. For example, if you want to track a certain button on your page to see if users bother checking it out and want to know how many actually see the button but do not click on it
To use the element visibility tracking in GTM
- Go to google tag manager
- Create a new tag
- Give it a name - IE Button visibility tag
- Select event tracking
- Add your event label, action and GA ID
- Select trigger
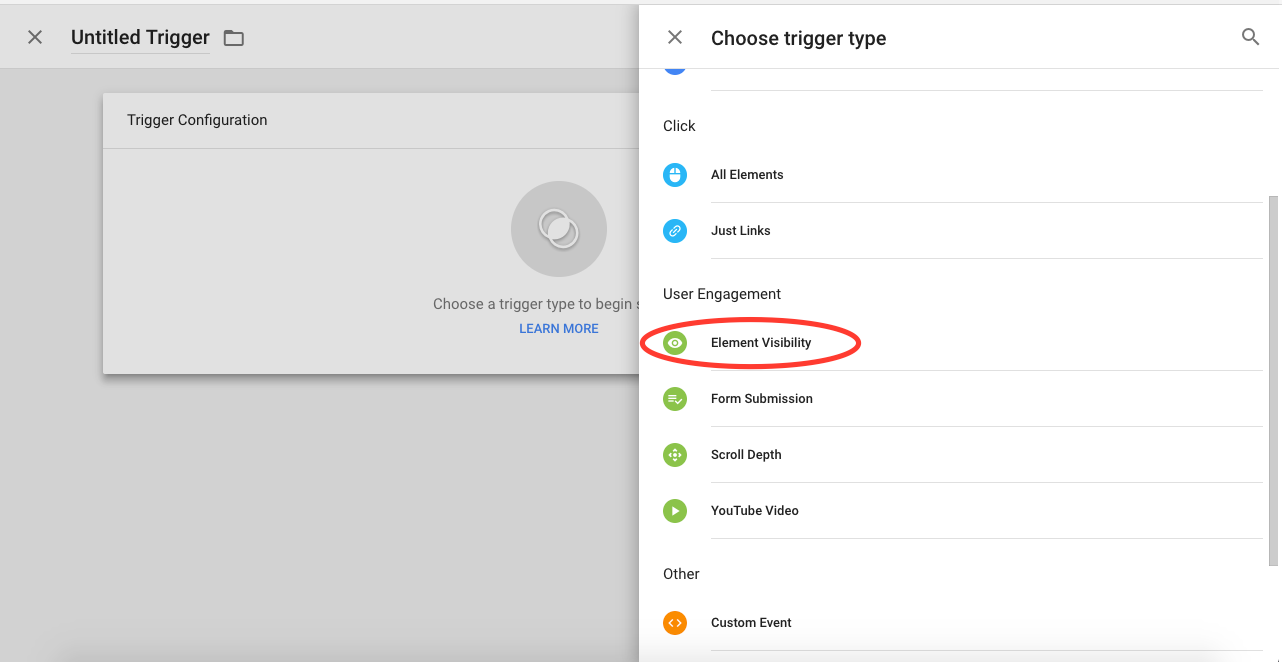
- Select Element visibility trigger type
- Add a section method ID or CSS selector
- Select your firing type frequency
- Select the % of how visible the variable must be this should normally be 100%
Save your tag and you're done! You will now see these reports under events in your Google analytics account.

Where to find the element visibility trigger type in GTM
A new view on your UX
This sort of tracking will give website owners greater insight into how users interact with a call to action and other elements, be it clickable and not. Gathering this data you can then evaluate more of the user's experiences or interpretations of your site and then create better-performing landing pages over time. Will you be using visibility tracking? If so, what elements would you track with this new tag? Let us know in the comments section below
Contact us
If you want to know more about Google Tag Manager don’t be shy we’re happy to assist. Simply contact us
Tags: google tag manager, reporting, tracking, User Experience
You might also like
SASSA Status Check for SRD R370
26 March 2025
Posted by Khan Sahab in Money Talks
Check your SASSA SRD R370 status online! Get quick updates on your application. Learn how to track your grant and understand the status check process...
Read moreThe Role of Customer Service in Selecting a Forex Broker
29 March 2025
Posted by Cornelia Ekong in Money Talks
Discover why excellent customer service is crucial when choosing a Forex broker, and learn how to evaluate support quality before committing your cap...
Read more{{comment.sUserName}}
{{comment.iDayLastEdit}} day ago
{{comment.iDayLastEdit}} days ago
 {{blogcategory.sCategoryName}}
{{blogcategory.sCategoryName}}