Recent posts

Money Talks
Everything You Need to Know About SASSA Status Check
13 April 2025

Mind, Body & Soul
The Genetic Diversity of Cannabis Seeds
12 April 2025

Money Talks
How Small Businesses Can Leverage Blockchain Technology
02 April 2025

Industry Experts
Mastering Personalization in Digital Marketing
31 March 2025
Popular posts
Extravaganza
Trending Music Hashtags To Get Your Posts Noticed
24 August 2018
Geek Chic
How To Fix iPhone/iPad Only Charging In Certain Positions
05 July 2020
Extravaganza
Trending Wedding Hashtags To Get Your Posts Noticed
18 September 2018
Money Talks
How To Find Coupons & Vouchers Online In South Africa
28 March 2019
What Is the Custom Image Tag In Google Tag Manager
14 May 2018 | 0 comments | Posted by Che Kohler in nichemarket Advice
If you know anything about setting up your own custom website tracking, you'll know what an absolute nightmare it can be, not just to install but to debug and then adjust to your specific tracking needs. For most websites out there the are plenty of out of the box solutions that will work just fine in getting collecting the data they need.
While others may need a customised solution. Regardless of your tracking needs basic or complex I would highly recommend you install and run Google Tag Manager (GTM) as a way to manage it all, from custom to 3rd party solutions.
GTM is an extremely powerful tool, and it's getting better each year. Google is constantly adding new ways to use the tool and help marketers and webmasters get the best out of their website analytics. One of the latest additions to GTM's tag template is the custom image tag, but not much is available online about this template so I thought I'd give you a quick overview of what it is and what it can do for you.
Custom image tag in a nutshell
The custom image tag requests an image from a particular URL. The exciting part is that by making the request, you’re actually transmitting information to a server.
For example, if you request an image via URL https://www.example.com/something?parameter1=goodandamp;parameter2=123, the receiving server processes parameter1 and parameter2 and acts accordingly (e.g. registers those parameters as an event).
Easy as that.
The Custom Image Tag is just another way for Google Tag Manager to send the data from your website to other tracking tools, e.g. Facebook Pixel, etc.
The custom image tag requests an image from the given URL but does not insert it into the DOM. Making the image request is enough to transmit information to a server, and GTM is not supposed to change the Layout of the page in any case.
Why the need for a custom image tag
While it may be called an IMAGE tag, it is not used to load any sort of image. Its purpose is to load a teeny tiny pixel of which URL is used to transmit the data.
Google Analytics, Custom HTML and other tags rely on JavaScript. Those regular tags become useless when JavaScript is disabled in a browser, and that’s where the Custom Image Tag becomes the hero of the day.
The Tag is loaded via iFrame (which is created with the help of <noscript> part of the GTM snippet). This means that you can dispatch a Custom Image Tag regardless of what are the JavaScript settings in a browser (on or off).
Custom image tag
The Custom Image tag is used to set up a pixel tag that is not yet natively supported by Google Tag Manager.
To create a new Custom Image tag:

- Click Tags
New.
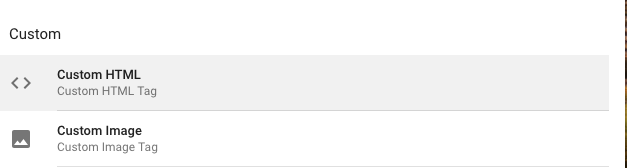
- Click Tag Configuration and select Custom Image.
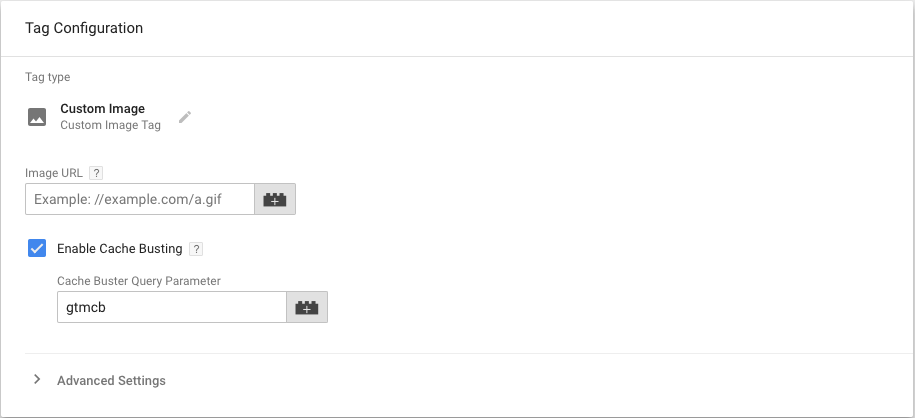
- Enter the Image URL. Use
" //" if protocol-relative versions of the image are available. Use" https://" if only a secure version is available. Use of" http://" is not recommended. - To ensure that hits are registered from browsers that have cached versions of a pixel, select Enable Cache Busting. This will append the
query gtmcb=<random number>to the URL. To change the default query parameter, enter a value otherthan gtmcbin the Cache Busting Query Parameter field.

Alternative methods
While not the most riveting addition to GTM the Custom Image Tag in Google Tag Manager does offer some users a way out of some frustrating situations.
While javascript is an industry standard and used the world over it is by no means full proof and if you want to track interactions when the default Google Analytics or Custom HTML tags will fail like in cases where JavaScript is disabled in a browser.
Then the custom image tag is exactly what you're looking for. While these cases may be few and far between it is likely the tag was added as a solution to the growing issues around tracking light web pages for mobile, such as the AMP protocal or Facebook Instant Articles.
Contact us
If you want to know more about tracking solutions for your site, don’t be shy we’re happy to assist. Simply contact us
Tags: google tag manager, tracking
You might also like
What Are Relational Database Management Systems?
28 March 2025
Posted by Che Kohler in nichemarket Advice
Learn what relational database management systems are, how they organize data using tables and relationships, and why they remain essential for busin...
Read moreHow Small Businesses Can Leverage Blockchain Technology
02 April 2025
Posted by Nicholas Tay in Money Talks
Unlock growth with blockchain! Discover how small businesses can use this tech for secure transactions, supply chain transparency and innovative solu...
Read more{{comment.sUserName}}
{{comment.iDayLastEdit}} day ago
{{comment.iDayLastEdit}} days ago
 {{blogcategory.sCategoryName}}
{{blogcategory.sCategoryName}}

