Recent posts

Petrol heads
How to Choose the Best Auto Detail Shop Near You
11 September 2025

Money Talks
Exploring The World Of Online Trading In South Africa
10 September 2025

Doctors Orders
The Benefits of Aeromedical Evacuation Solutions
09 September 2025

Money Talks
Why South Africans Are Exploring Online Trading
05 September 2025
Popular posts
Extravaganza
Trending Music Hashtags To Get Your Posts Noticed
24 August 2018
Geek Chic
How To Fix iPhone/iPad Only Charging In Certain Positions
05 July 2020
Extravaganza
Trending Wedding Hashtags To Get Your Posts Noticed
18 September 2018
Money Talks
How To Find Coupons & Vouchers Online In South Africa
28 March 2019
How To Track On Screen Notifications With GTM
27 March 2018 | 0 comments | Posted by Che Kohler in nichemarket Advice
Websites come in all types, shapes, sizes and perform different tasks from catalogue sites, e-commerce sites, SAAS sites, blogs and more. While they all have their many differences, there are certain UX practices that are universal and should be practised. One of these universal practices is on screen notifications, which help guide the user during any sort of process from signing up to create an account, adding a product to their basket, completing a contact form and the list goes on.
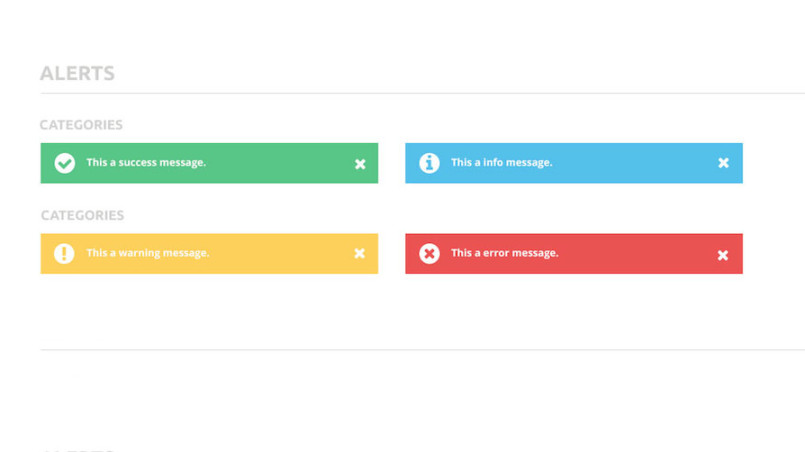
Benefits of on-screen notifications
On-screen notifications are important for the conversion process by immediately acting as a push to help users by flagging certain actions for example not completing a form field or using the incorrect email format. Without these notifications, the conversation rate of your sites primary actions would be much lower than they are today.
The problem with on-site notifications is that since its a staple to many sites its taken for granted, its set up and never looked at again. Site owners are hardly proactive in using this tool, and many don't even collect data on how it performs. Which is a practice I aim to eliminate with the help of this article, so let us
Tracking your on-site notifications
Note: You will need to have Google Analytics and Google Tag Manager (GTM) installed before using this method
On-site
Firstly you will need to know the HTML ID or CSS called for your site notifications you want to track. This can be found in your CSS or you can inspect the page elements when the notification is fired to find the ID. Once you have all the ID's you would like to track its time to set it up.
Note: If you don't have the relevant HTML markups you will need to get a developer to update this for you.
GTM - Trigger
- Open your Google Tag manager account
- Create a trigger
- Select ID
- Add the HTML ID class that is called for the notification
- When to fire: Set this to every time the element appears on screen
- Check the observe DOM change box
- Select the page path with the URL where your notifications would fire
GTM - Tag
- Create a new tag
- Select universal analytics tag
- Provide a tag name - OSN - Error
- Select track type event
- Set category to OSN (On Screen Notifications)
- Set the action to explain what notification is displayed
- Set tag to fire on the trigger we created previously
- Save and submit
You can then test your tag using the preview and debug mode.
Note:
If you have more than one on-screen notification you would like to track you can either create multiple tags for each notification or you can create a dynamic variable which will populate the action field in your event tracking configuration.
More than just tracking
While this data may be used for statistical purposes and for user experience improvements it's more just a nice to have when you're putting together your monthly reports or fancy powerpoint slides to present to management. You can actually take this data and go on the offensive, as a digital marketer you need to be able to look at data and say to yourself:
"How can I turn this into a positive?"
By tracking users who receive an error message, you could easily fire a retargeting pixel on that event and start building remarketing lists. Once you've created your lists, you can then create remarketing campaigns that speak directly to that error in order to contextually bring back the customer and flip a negative experience into a possible positive one.
You can also combine this with customer acquisition and let certain users know that by creating an account or signing up for your newsletter you'll automatically get tips and advice on how to solve problems or easy access to your contact centre.
Contact us
If you want to know more about tracking options for your site, don’t be shy we’re happy to assist. Simply contact us
Tags: google analytics, google tag manager, tracking, User Experience
You might also like
Electric Hoists in The Construction Industry
20 August 2025
Posted by Phil Lazenby in Constructive Criticism
Electric hoists are essential in construction, boosting efficiency and safety. They lift heavy materials with precision, reducing manual labour risks...
Read moreUsing Academic Help To Learn New Skills
26 August 2025
Posted by Derek Adams in Academia
Transform your assignments into skill-building opportunities. Discover the "Assignment in Need" method and learn how to use academic help effectively...
Read more{{comment.sUserName}}
{{comment.iDayLastEdit}} day ago
{{comment.iDayLastEdit}} days ago
 {{blogcategory.sCategoryName}}
{{blogcategory.sCategoryName}}